Sensa
The Sensa tablet demo started with a naive question I poised to a teammate, “Why are the bezels on tablets so large? Could we make a borderless tablet?” The question led us to many explorations, and while a full sensor hardware solution was not possible at the time, it led the team to a solution which would make possible the shrinking of the borders. The solution involved placing touch sensors on the back of the device. This would allow the gripping hand to be distinguished from the hand which interacts with the touchscreen. Having touch sensors on the back of the device also allowed us to experiment with novel, back of the tablet gesture sets. We also explored tiling tablets. Sensa was shown at CES in 2013.
Why it matters: Simple questions can often lead to deeper insights. The status quo of tablet design held that bezel sizes must be large to accommodate the gripping hand to minimize accidental input. With Sensa, we opened up new possibilities for borderless designs and novel interaction modalities.
Contributions: Ideation, concept design, storyboarding, interaction design, user interface design, industrial design of casing, patent applications.
Team: Eric Faggin, Synaptics CPT / UX: Michael Dries-Coons, Bjorn Hovden, Andrew Hsu, Mark Huie, Kipling Inscore, Anna Ostberg, Jerry Shao, Mohammed Sheik-Nainar.
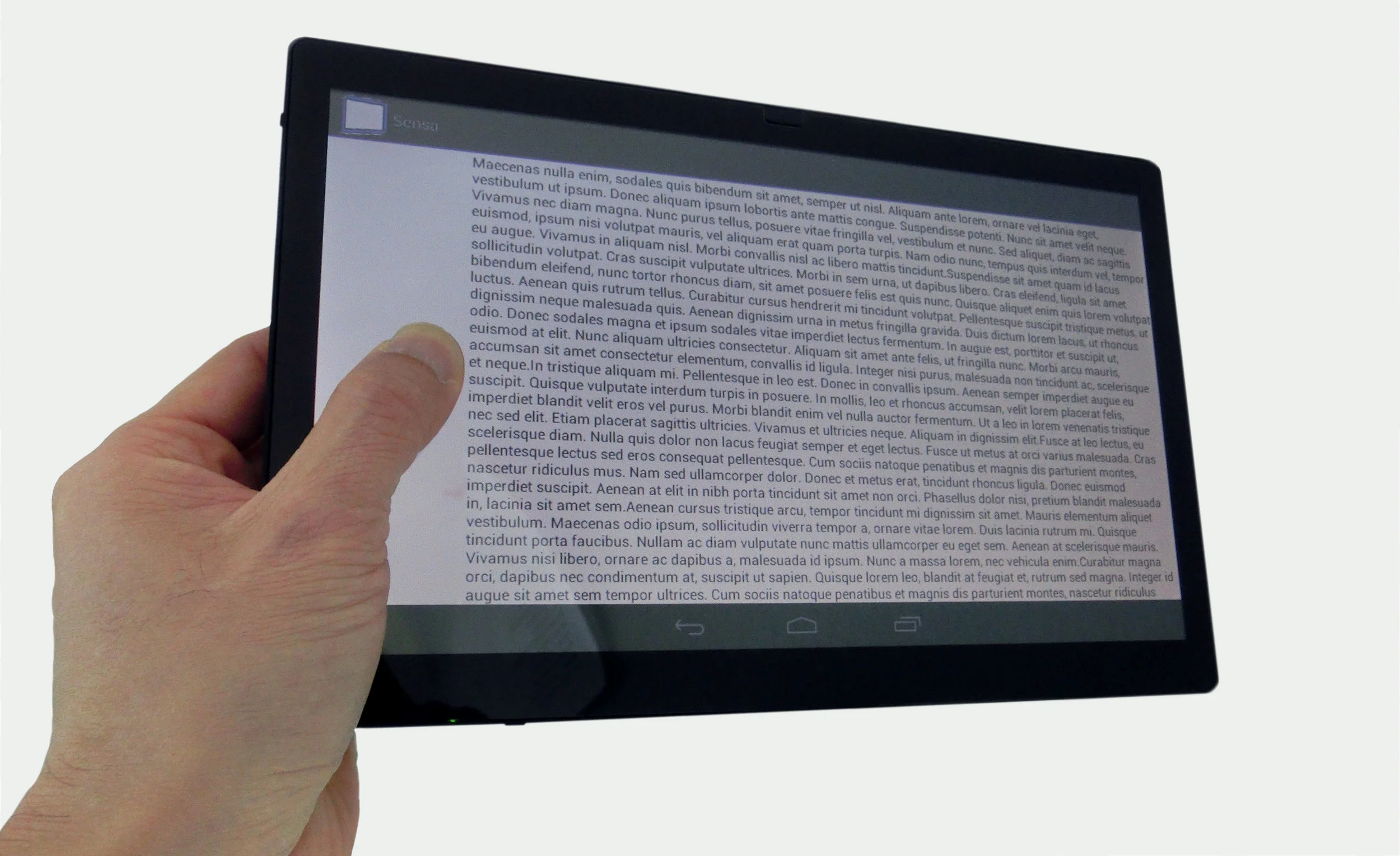
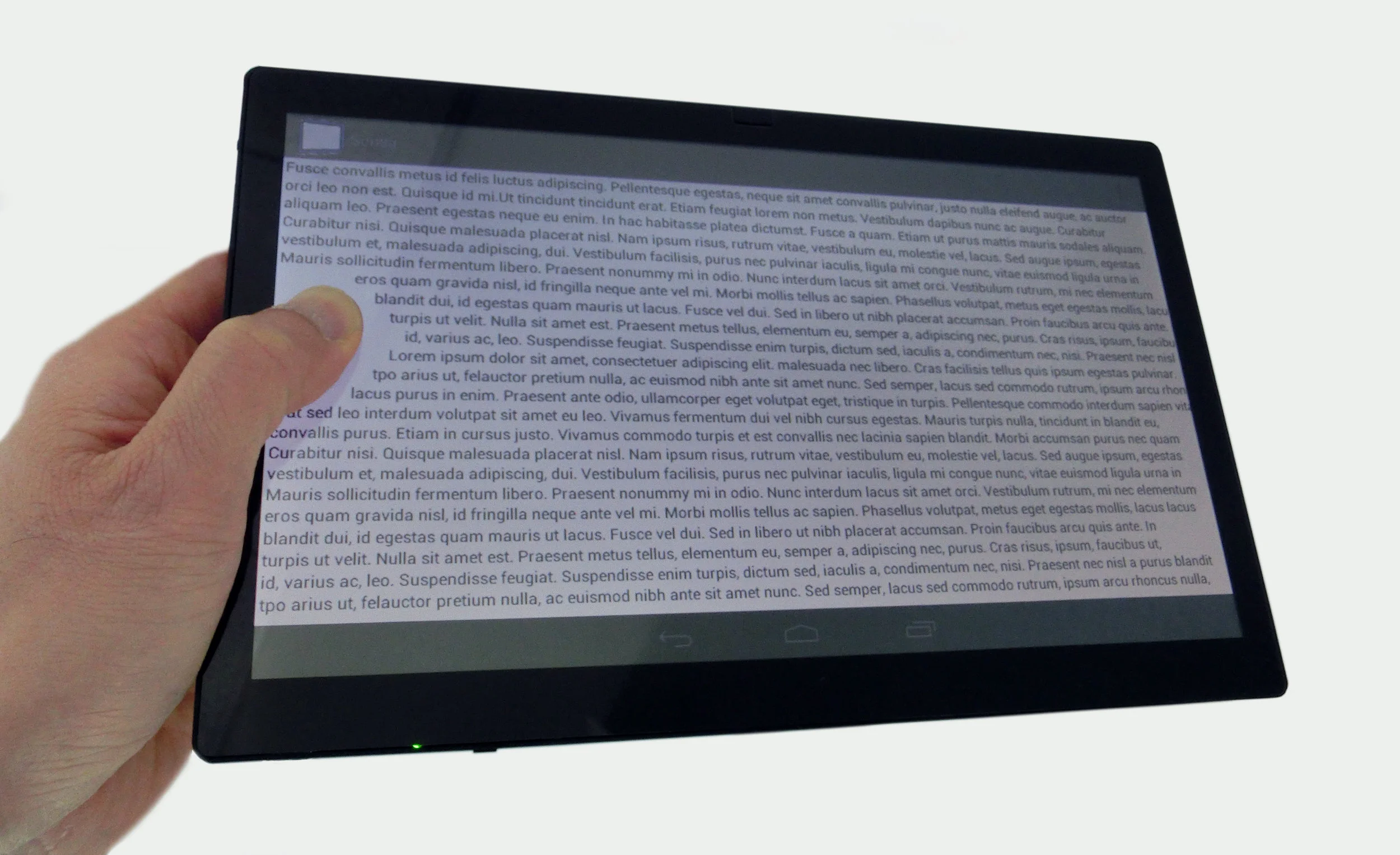
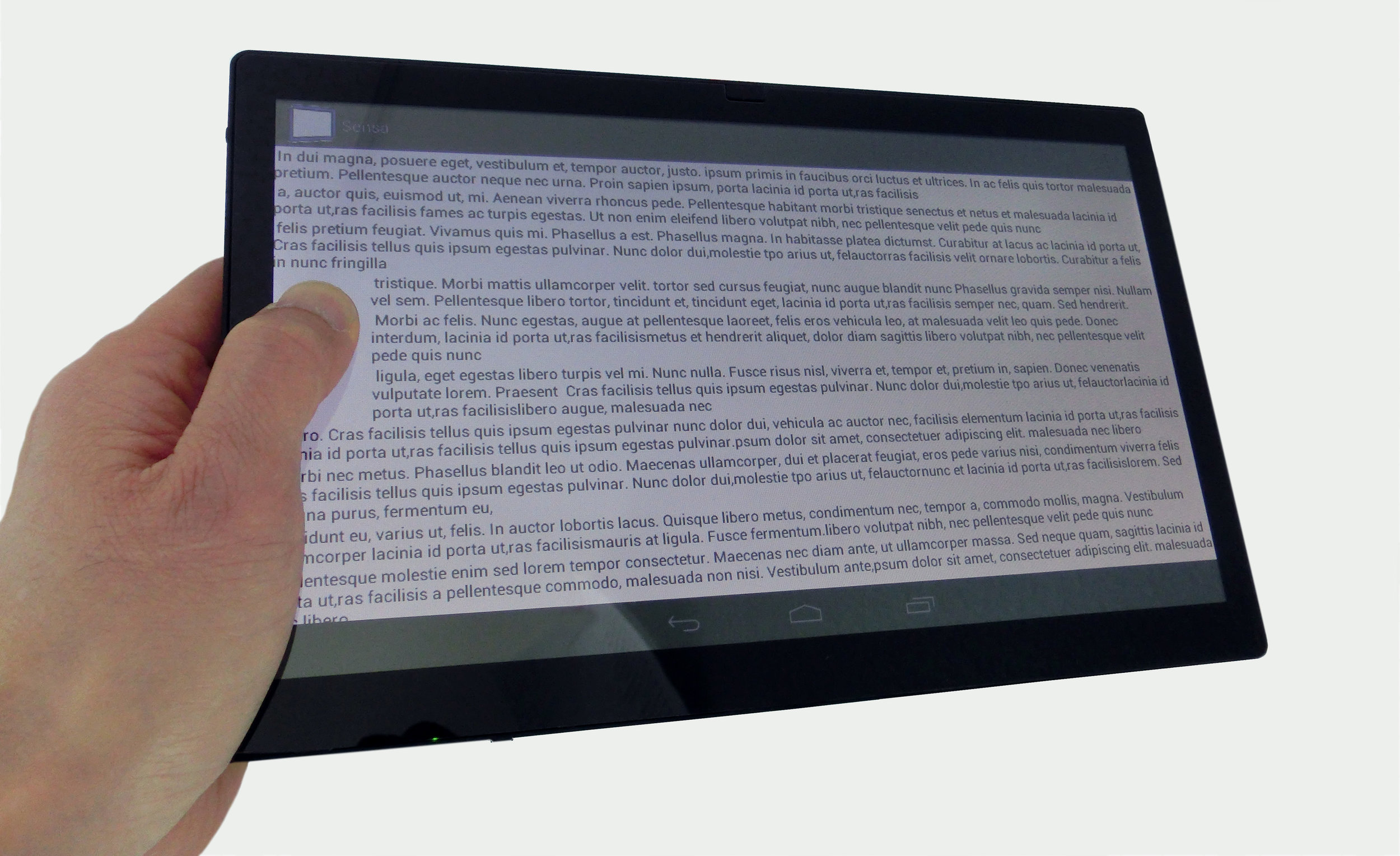
Sensa tablet demo hardware and UI.
Block margin repositioning: Moves interactive elements completely out of the way of the gripping hand
Dynamic text repositioning: Dynamically rewraps text around gripping thumb.
Block Rewrapping: Rewraps text around a rectangular gripping zone
Sample of the gesture set we experimented with for back of tablet gestures.
Tiled tablets table hockey concept
Tiled tablets table hockey demo.
Source: Engadget: https://www.engadget.com/2013/01/09/synaptics-sensa-hands-on/
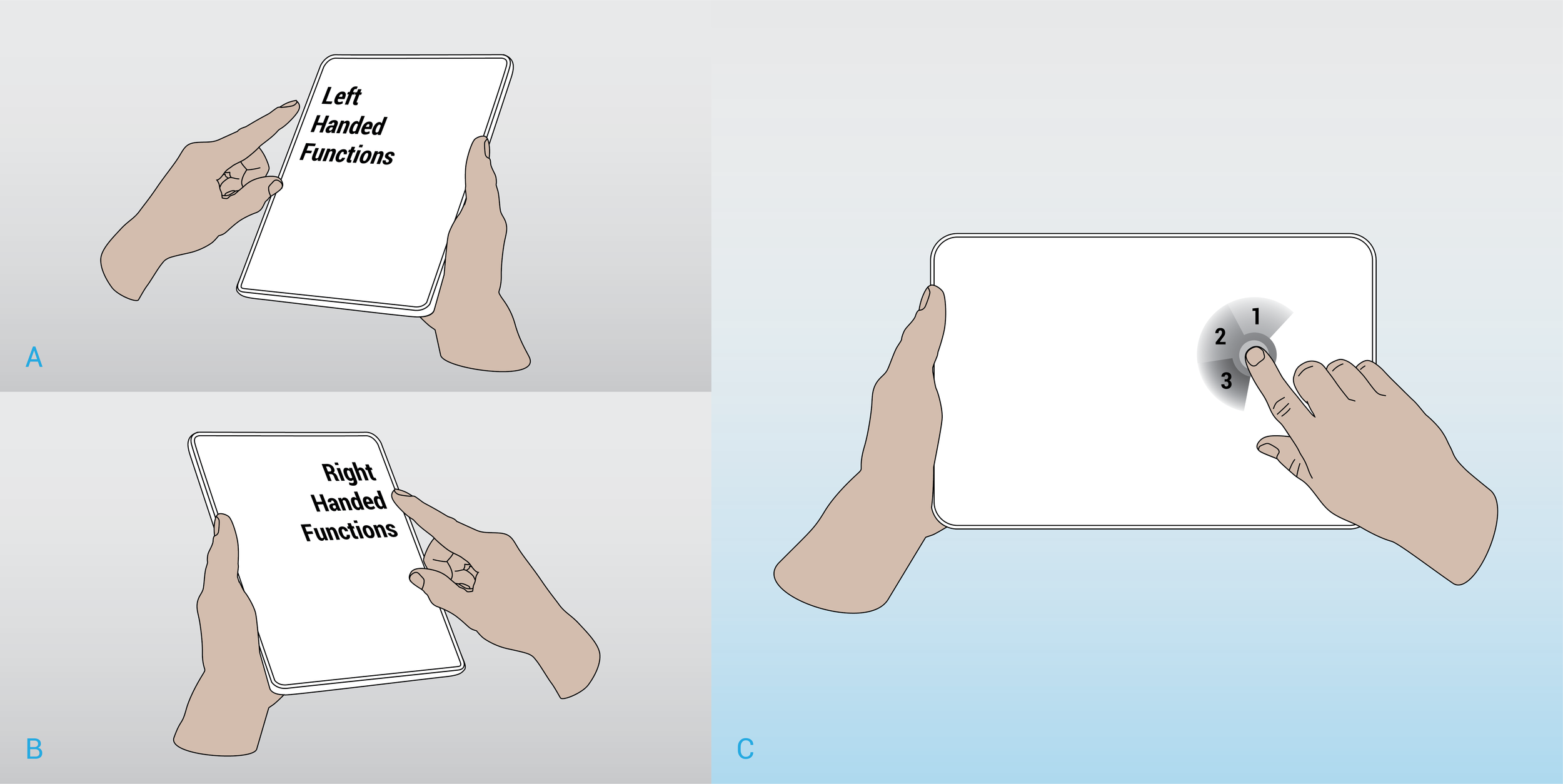
Knowing which side is being gripped allows the UI to be adjusted for right or left handed interactions, shown conceptually in A and B. Furthermore, knowing which hand will be interacting also allows for new interactions. In C an interactive menu is activated by a hard press and the user can slide to select one of three functions.